Intro to Addons
By default, Storybook comes with a way to list stories and visualize them. Addons implement extra features for Storybooks to make them more useful.
Basically, there are two types of addons. (Decorators and Native Addons)
1. Decorators
Decorators are wrapper components or Storybook decorators that wrap a story.
Wrapper Components
For example, let’s say we want to center a story rendered on the screen. For that, we can use a wrapper component like this:
Then we can use it when writing stories.
Storybook Decorators
You can also expose this functionality as a Storybook decorator and use it like this:
You can also add a decorator globally for all stories like this:
in .storybook/preview.js:
2. Native Addons
Native addons use Storybook as a platform and interact with it. Native addons can add extra features beyond wrapping stories.
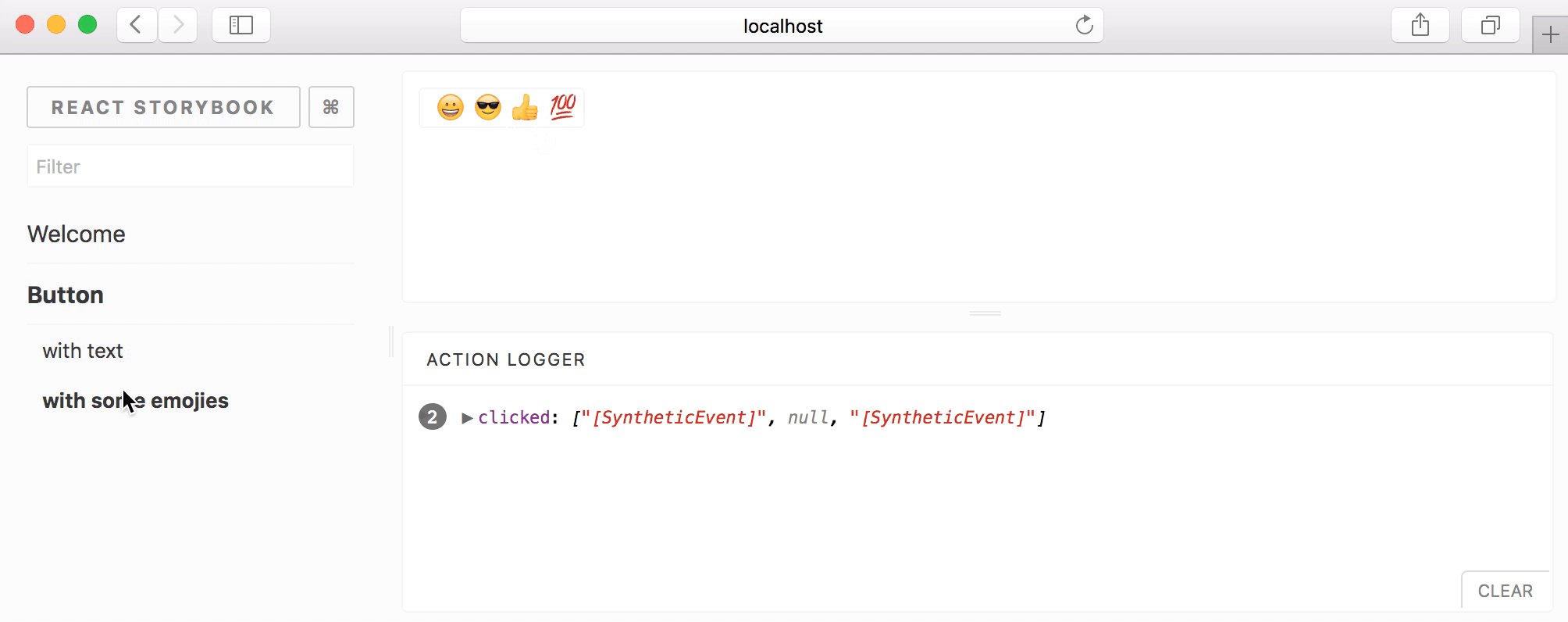
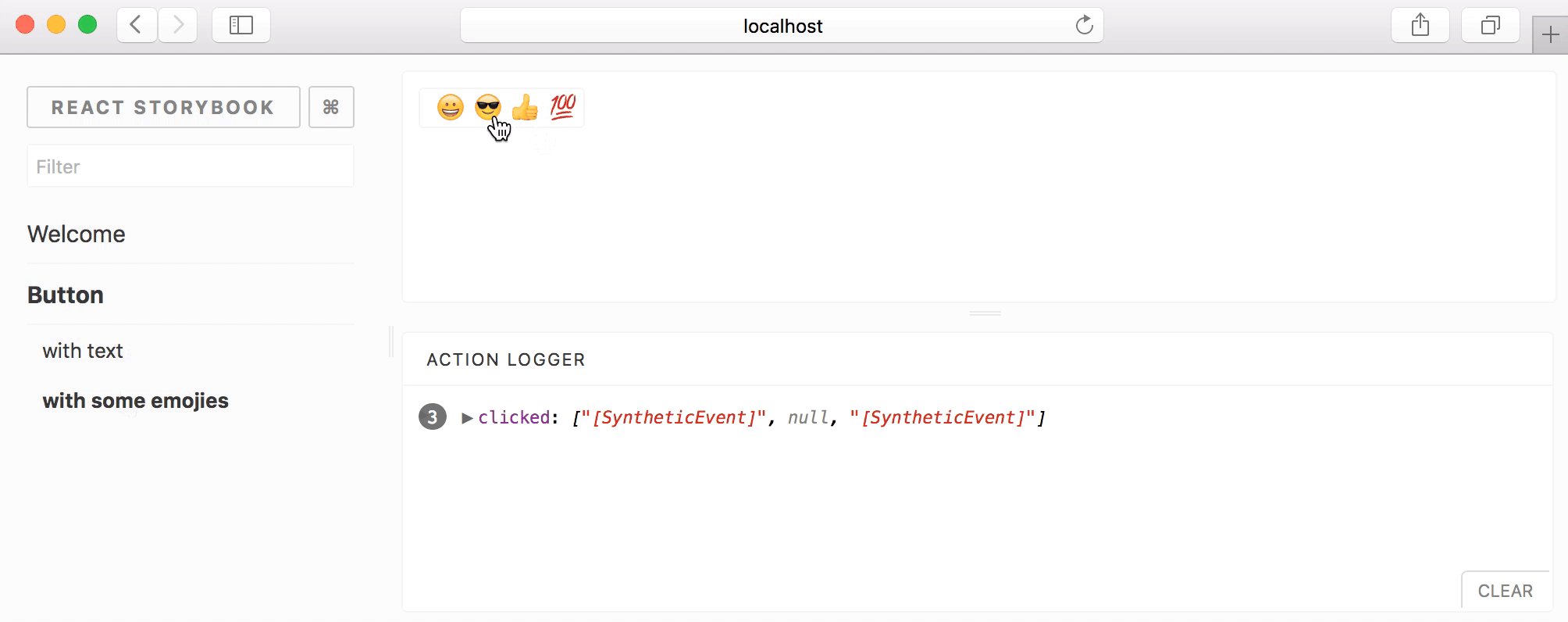
For example, storybook-actions is such an addon.

It will allow you to inspect the parameters of any event of your components.
See the following links to learn more about native addons: